Denny Maverick. Pet-projects
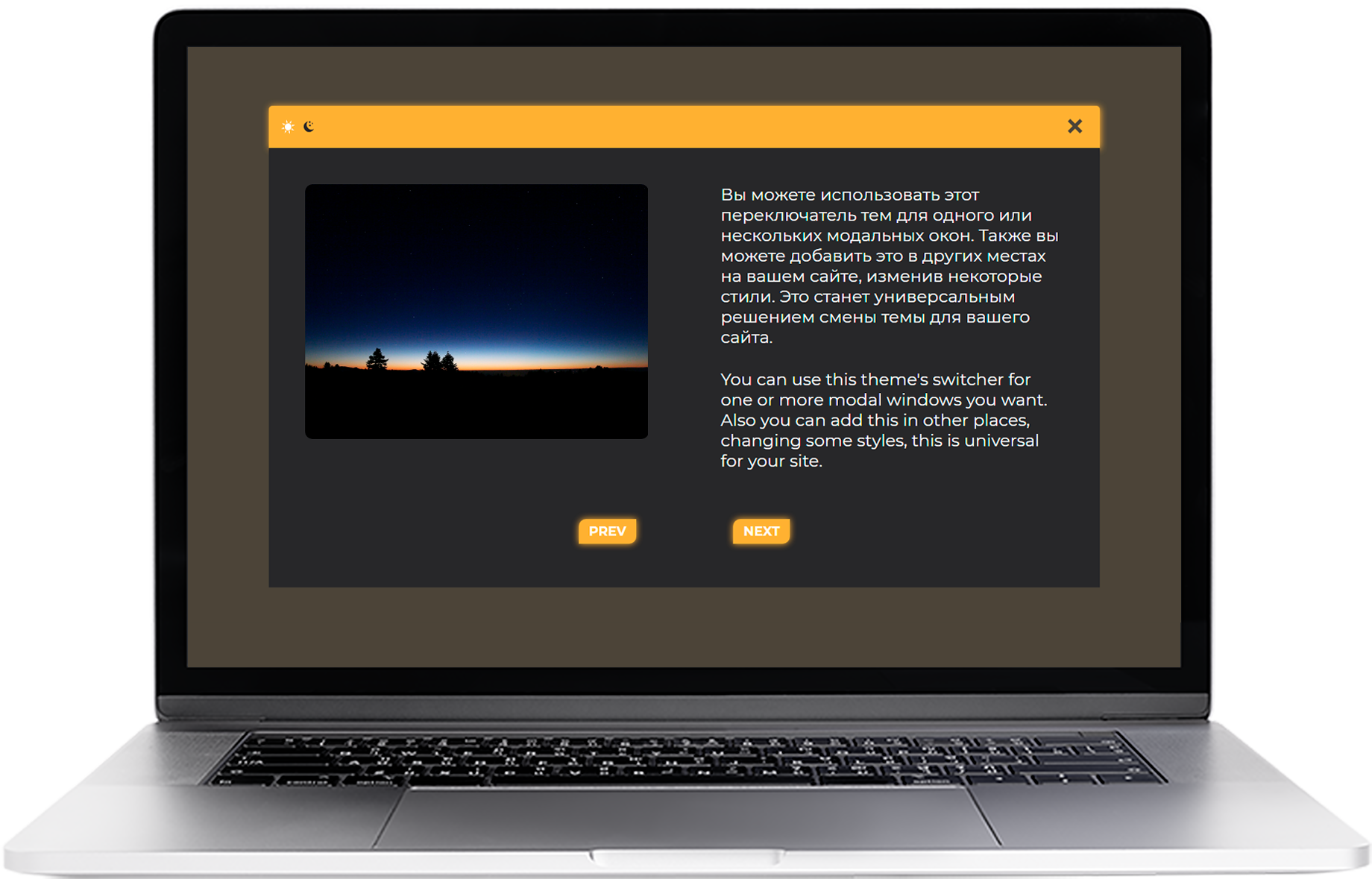
Theme's Switcher In Modal Windows
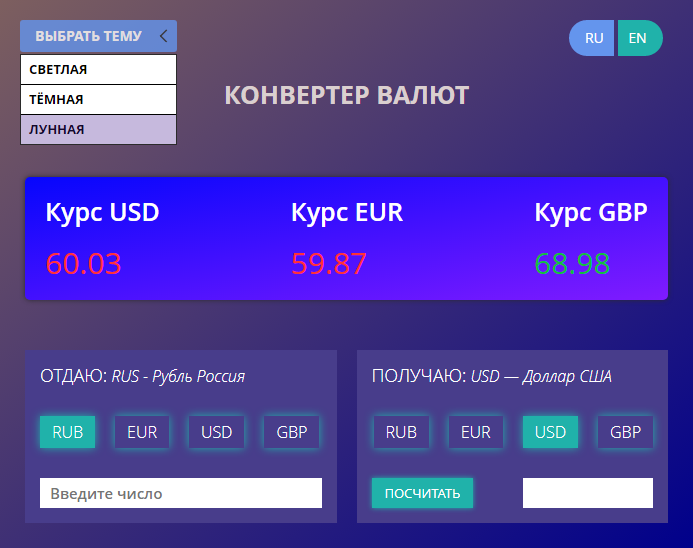
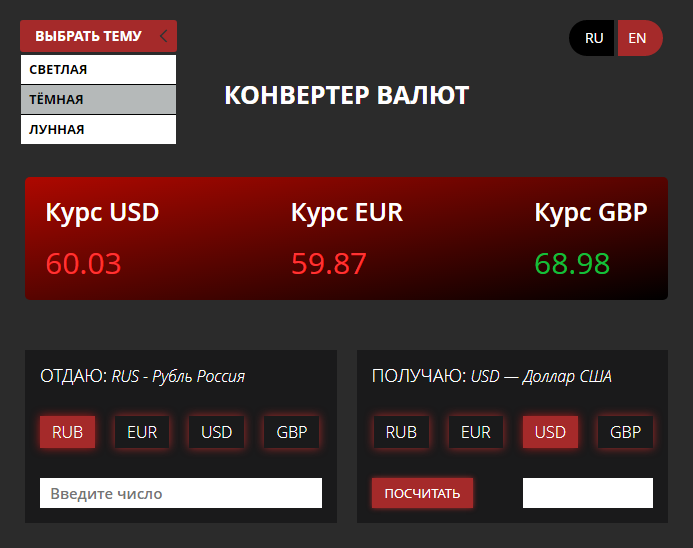
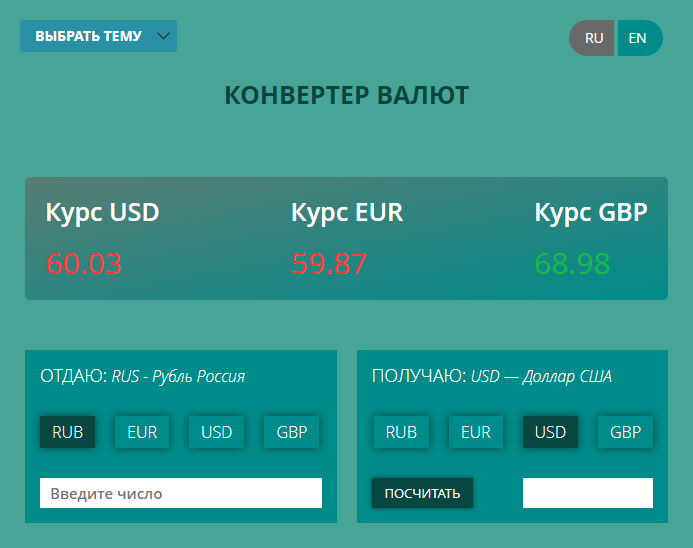
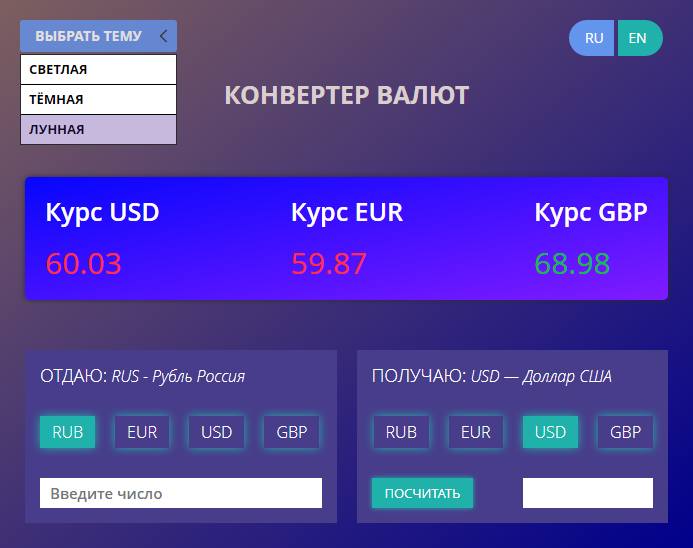
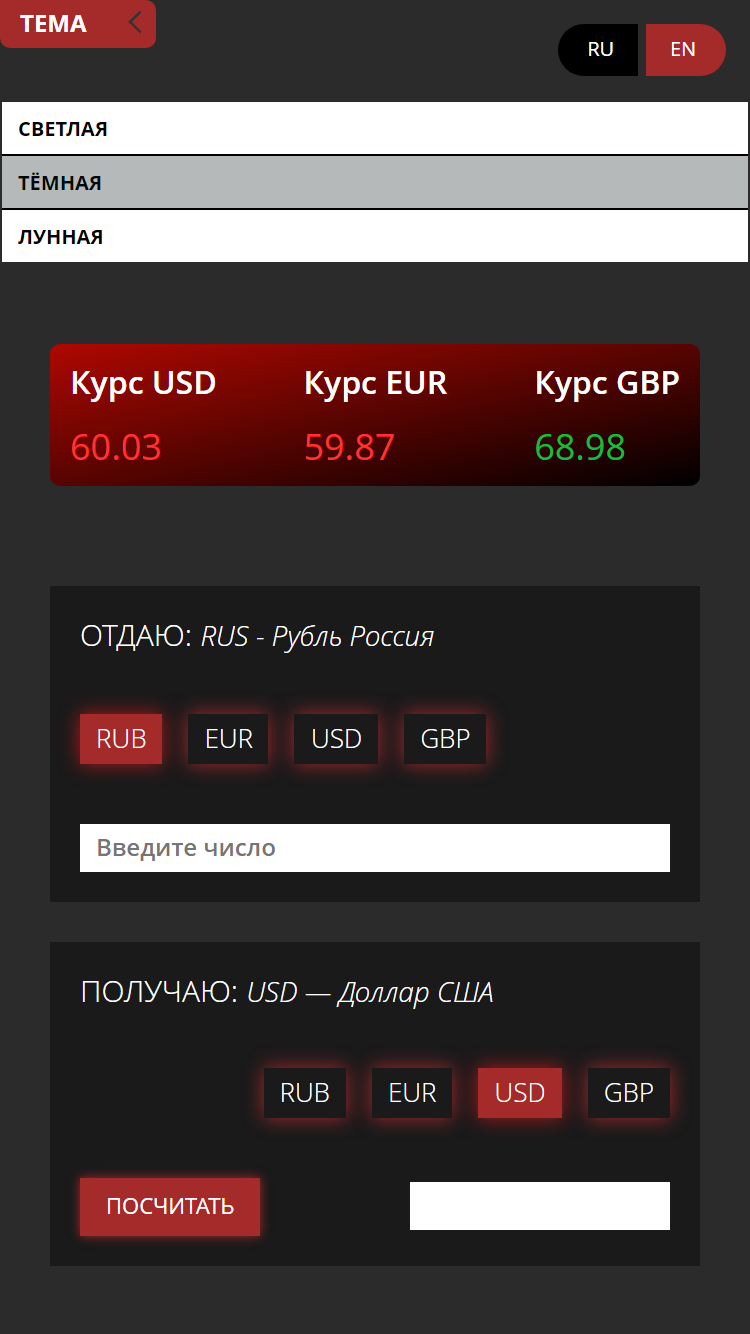
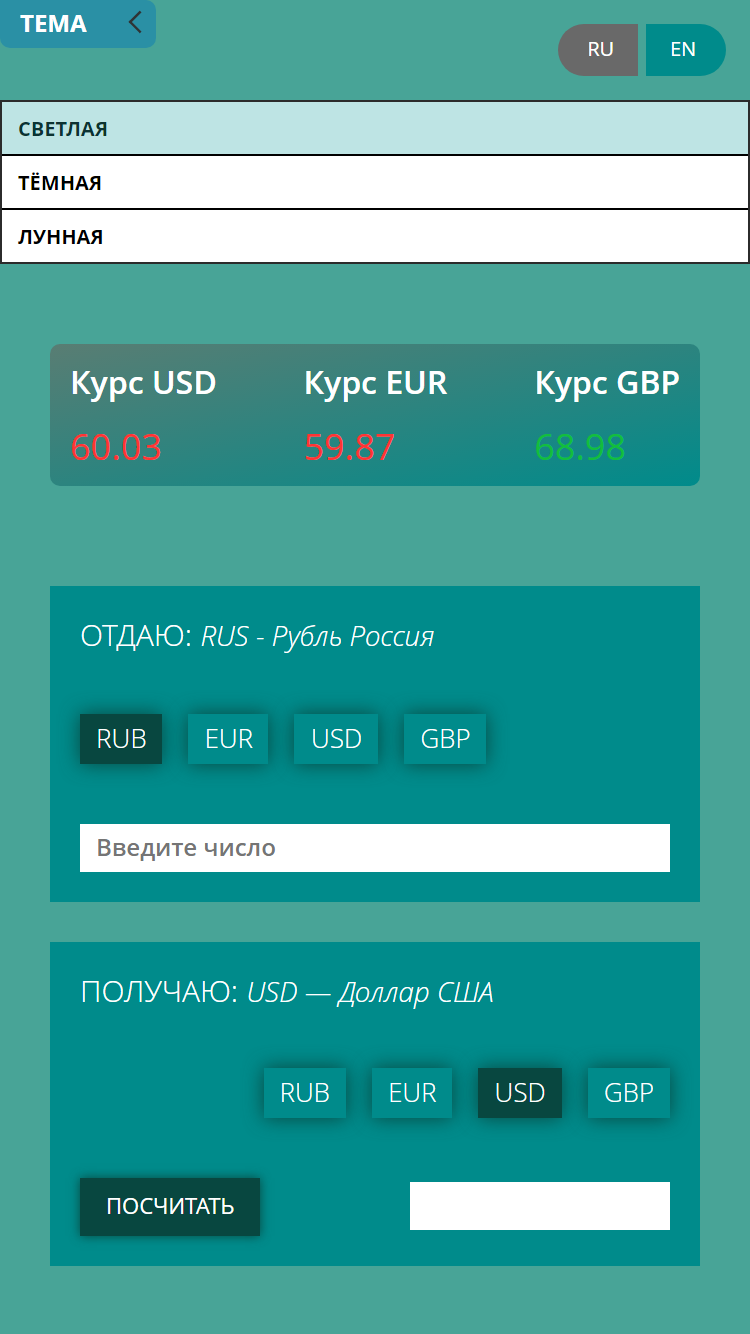
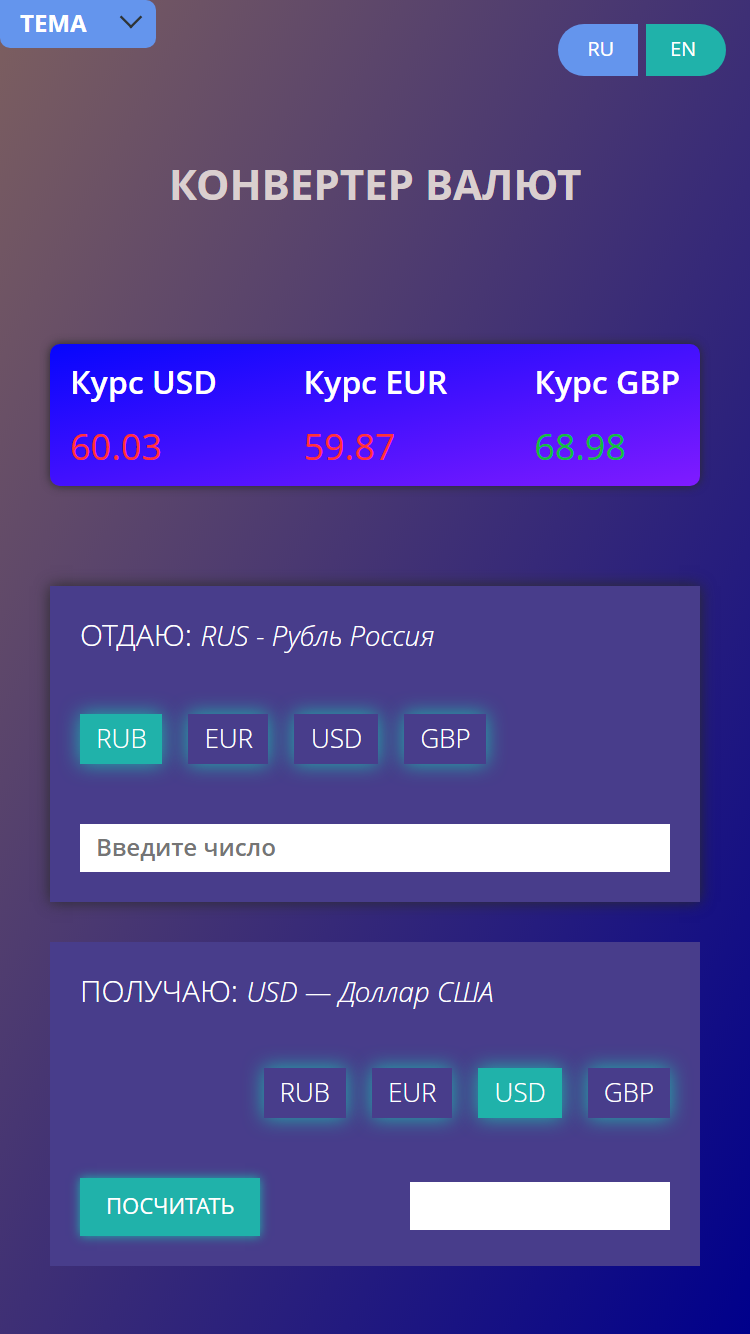
Currency Converter
Перед вами проект, начало которого было положено на интенсиве веб-школы WebCademy. И в дальнейшем было усовершенствовано следующее:
- Есть возможность конвертации валют (четыре доступные валюты: рубль, доллар, евро и фунт стерлинга) взаимно между собой (возможна обратная конвертация)
- Был полностью изменен дизайн: добавлено 3 цветовых схемы, что позволяет переключаться на любую из трех тем: темную, светлую и лунную
- Также добавлена функция переключения языков на английский и русский
- Добавлена функция увеличения / уменьшения значения в текстовом поле ввода данных с помощью колесика мыши, что позволяет быстрее вводить данные не используя клавиатуру
- Добавлена фавиконка, что позволяет видеть во вкладке браузера мини-изображение а также, если пользователь захочет добавить приложение на рабочий стол компьютера или смартфона, ему также будет доступно видеть нестандартный ярлык операционной системы, а красочную иконку веб-приложения. (Это достигнуто благодаря gulp-задаче, которая генерирует фавиконки для различных устройств: Apple, Windows, Android и других)
- Наиболее детальная информация о проекте
- Ссылка на проект
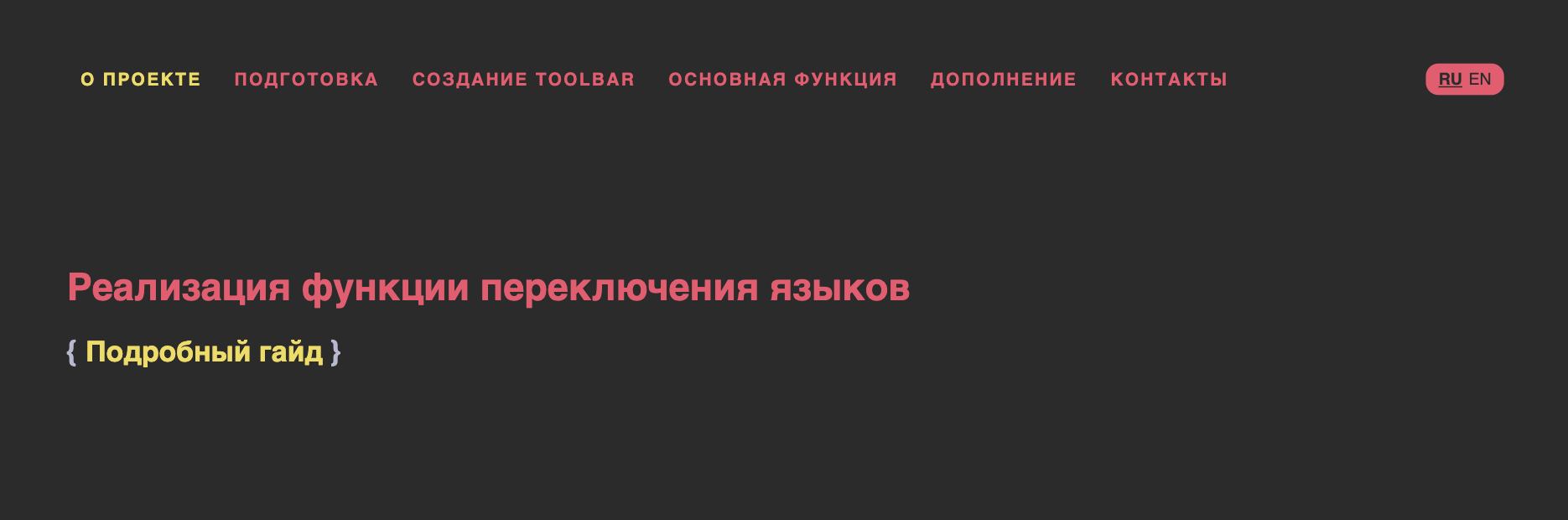
Переключатель языков
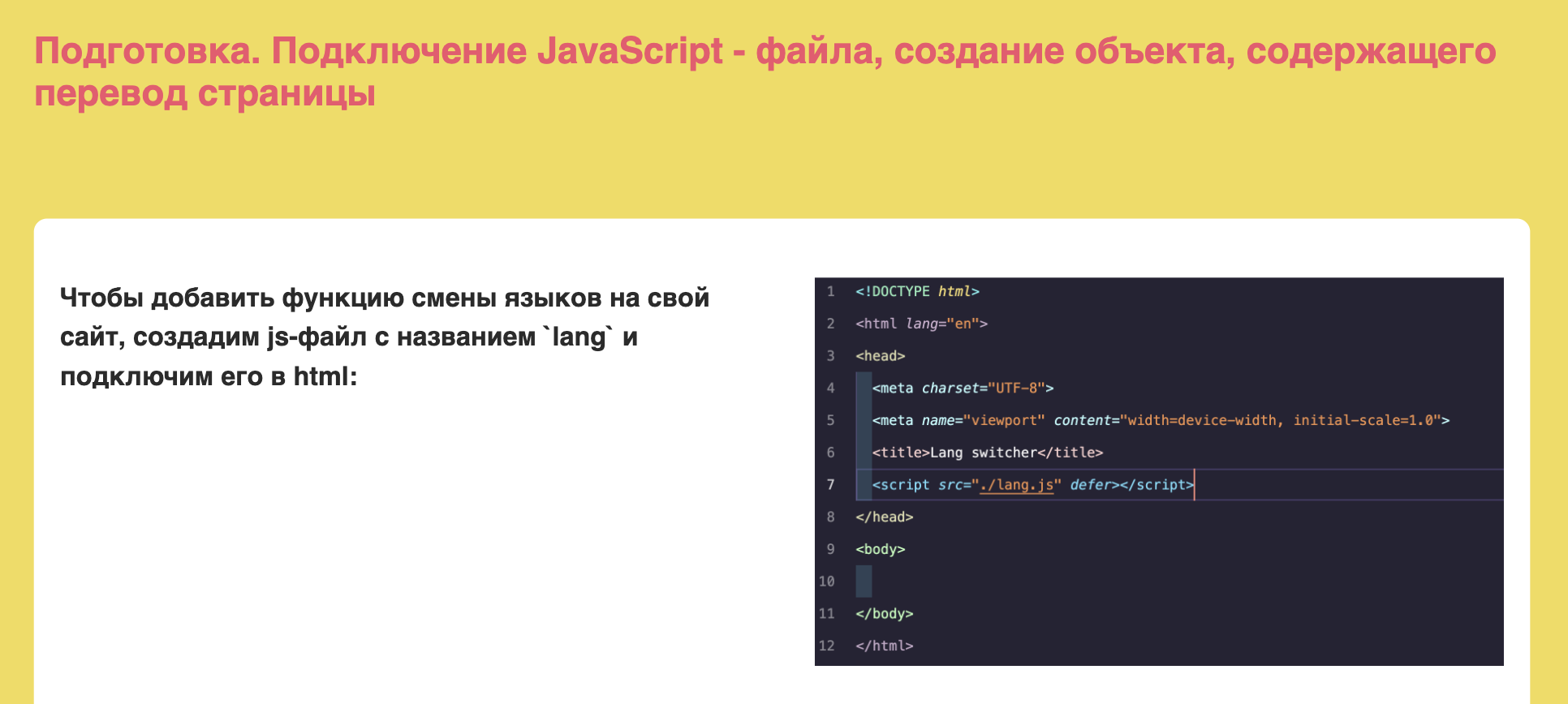
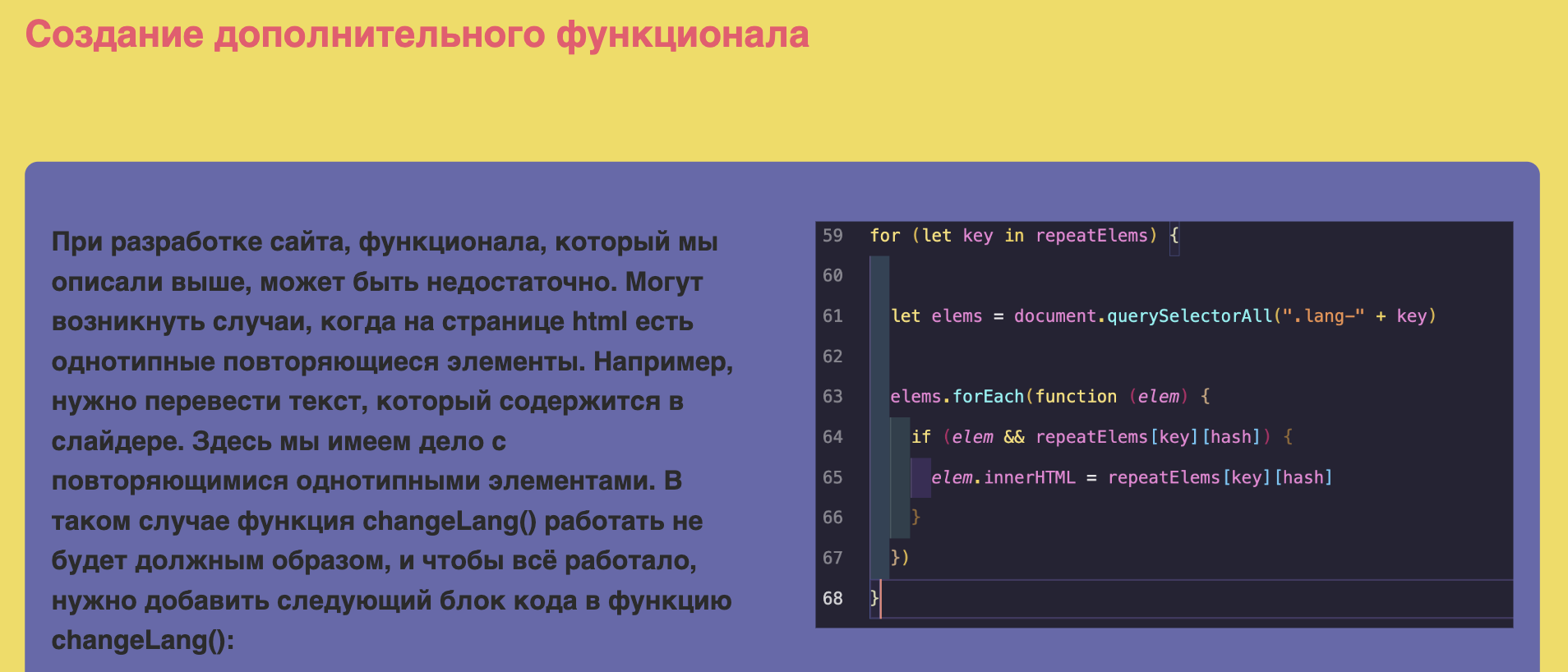
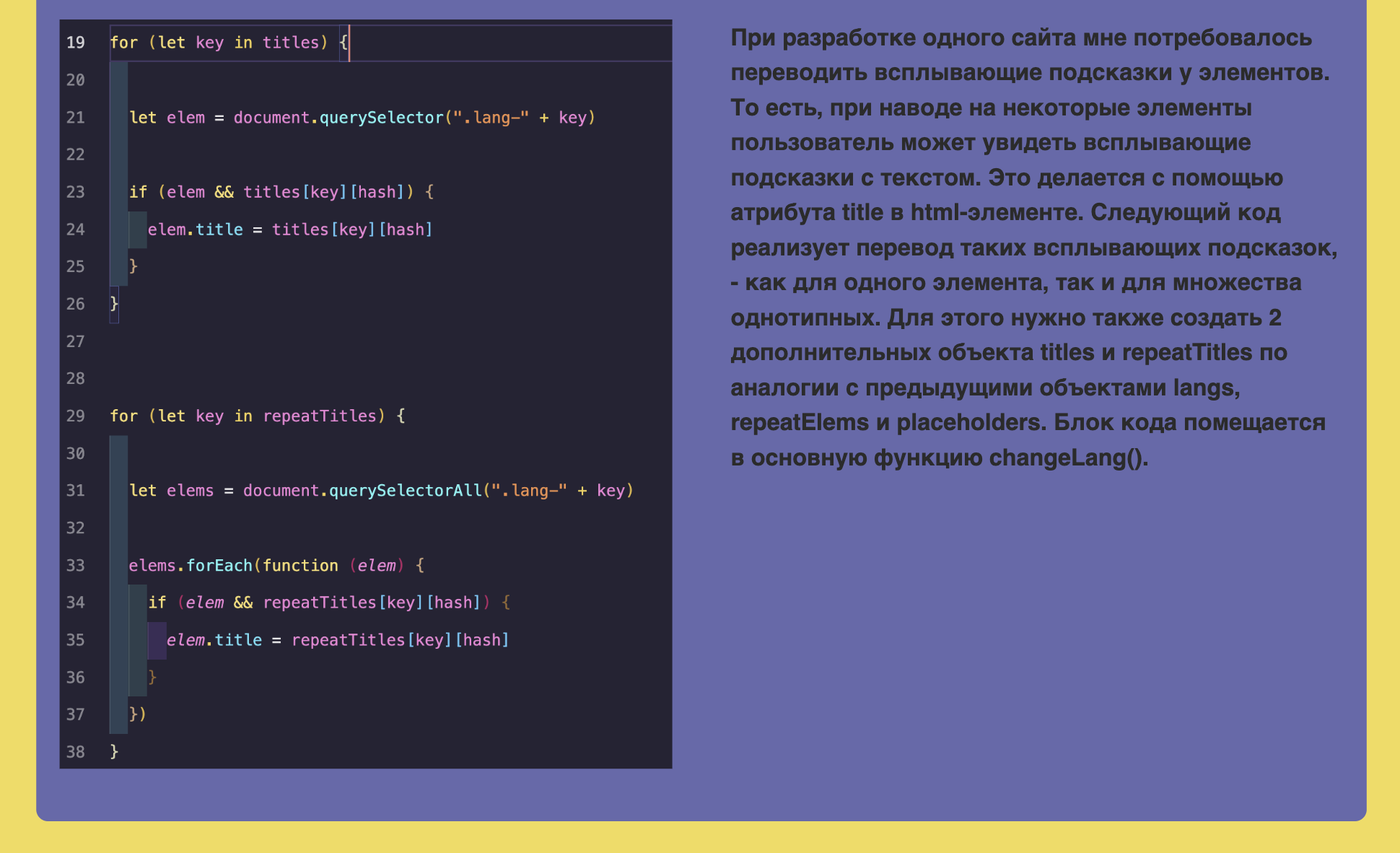
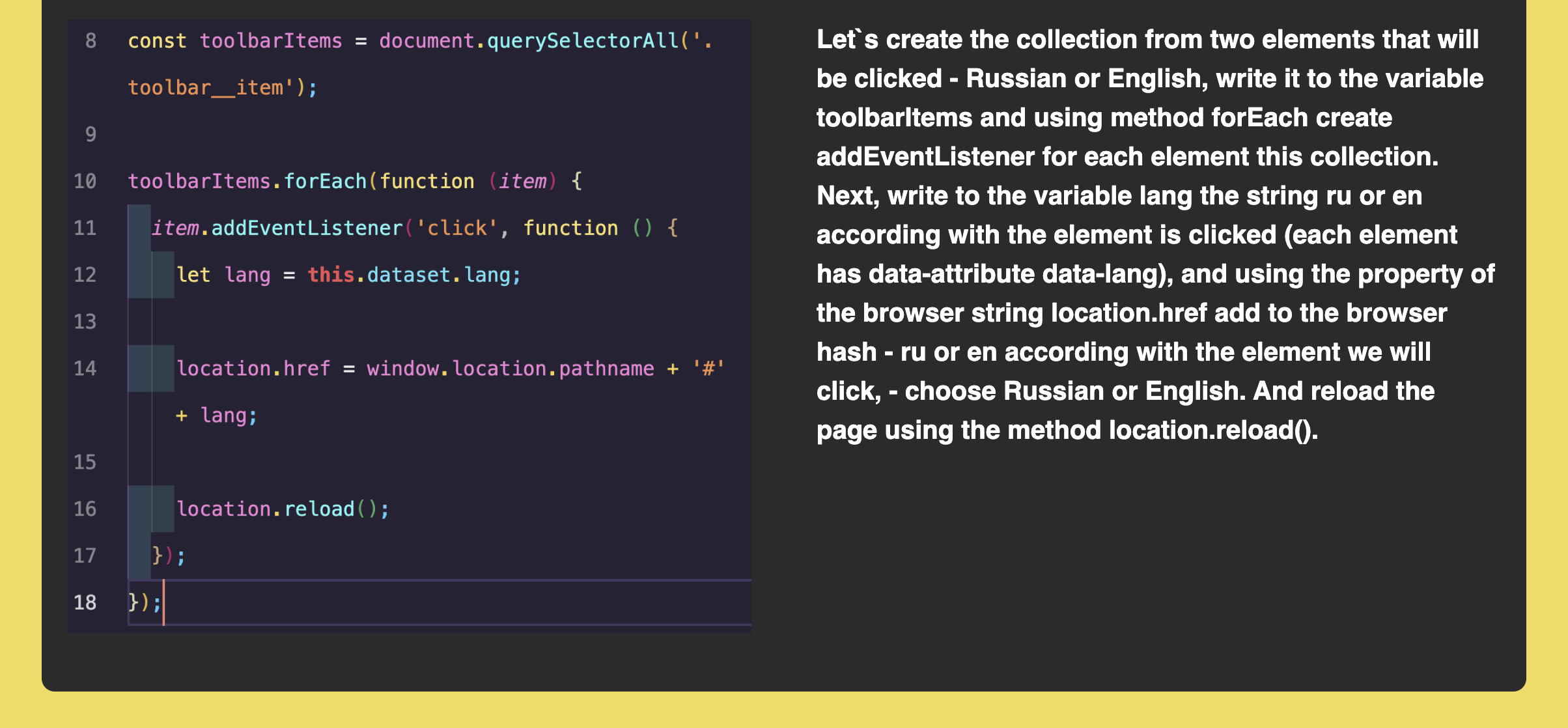
Данный проект представляет собой сайт, подробно описывающий, как подключать функцию переключения языков на небольшие сайты, такие как лэндинги.
Технологии и инструменты, которые были использованы:
- Менеджер проектов gulp
- Библиотека AOS, которая создает эффекты анимации на странице
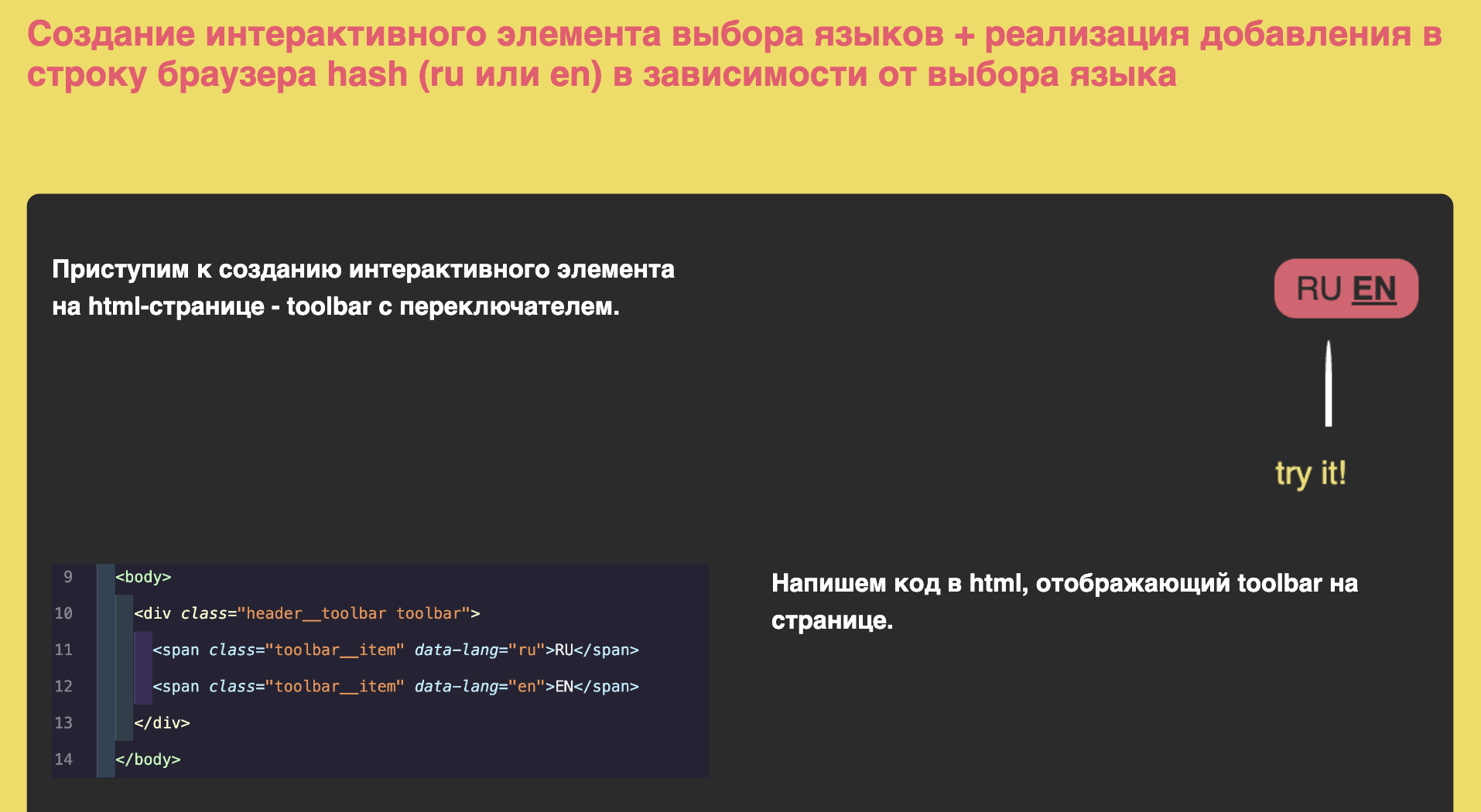
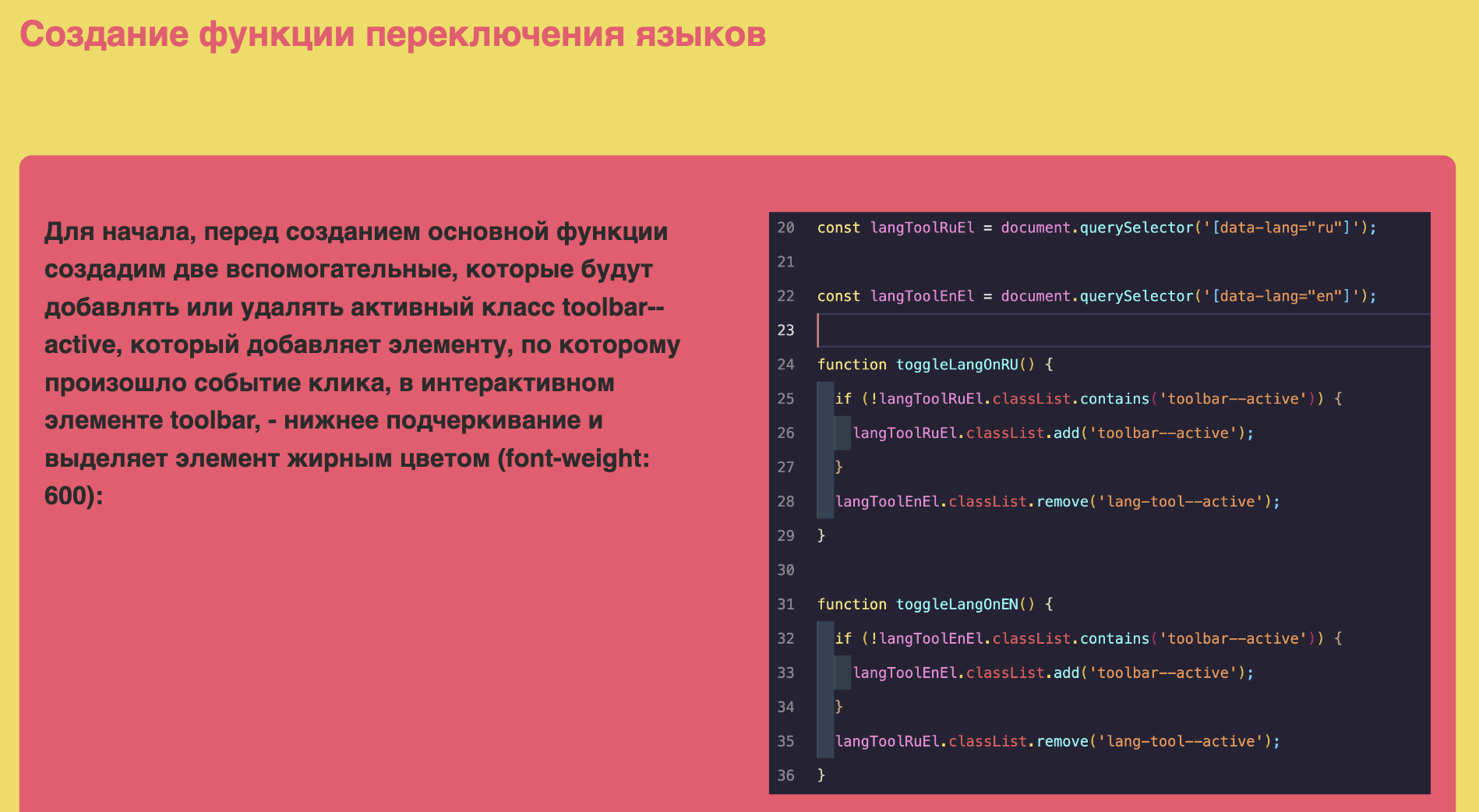
- JavaScript
- Возможность изменить язык сайта на русский или английский
- BEM-naming, методология, основная концепция которой, - использовать в наименовании классов блоки, элементы и модификаторы
- Подключение сторонних библиотек (в проекте используется только одна), осуществляется через npm, в менеджере проектов есть задача, которая подключает все нужные js-библиотеки, также есть задача для подключения css и scss библиотек
- Для удобства в проекте есть директория с настройками, в которой есть 2 файла конфигурации, в одном содержатся все пути, а в другом - все настройки для плагинов сборки gulp
- Ссылка на репозиторий GitHub
- Ссылка на проект
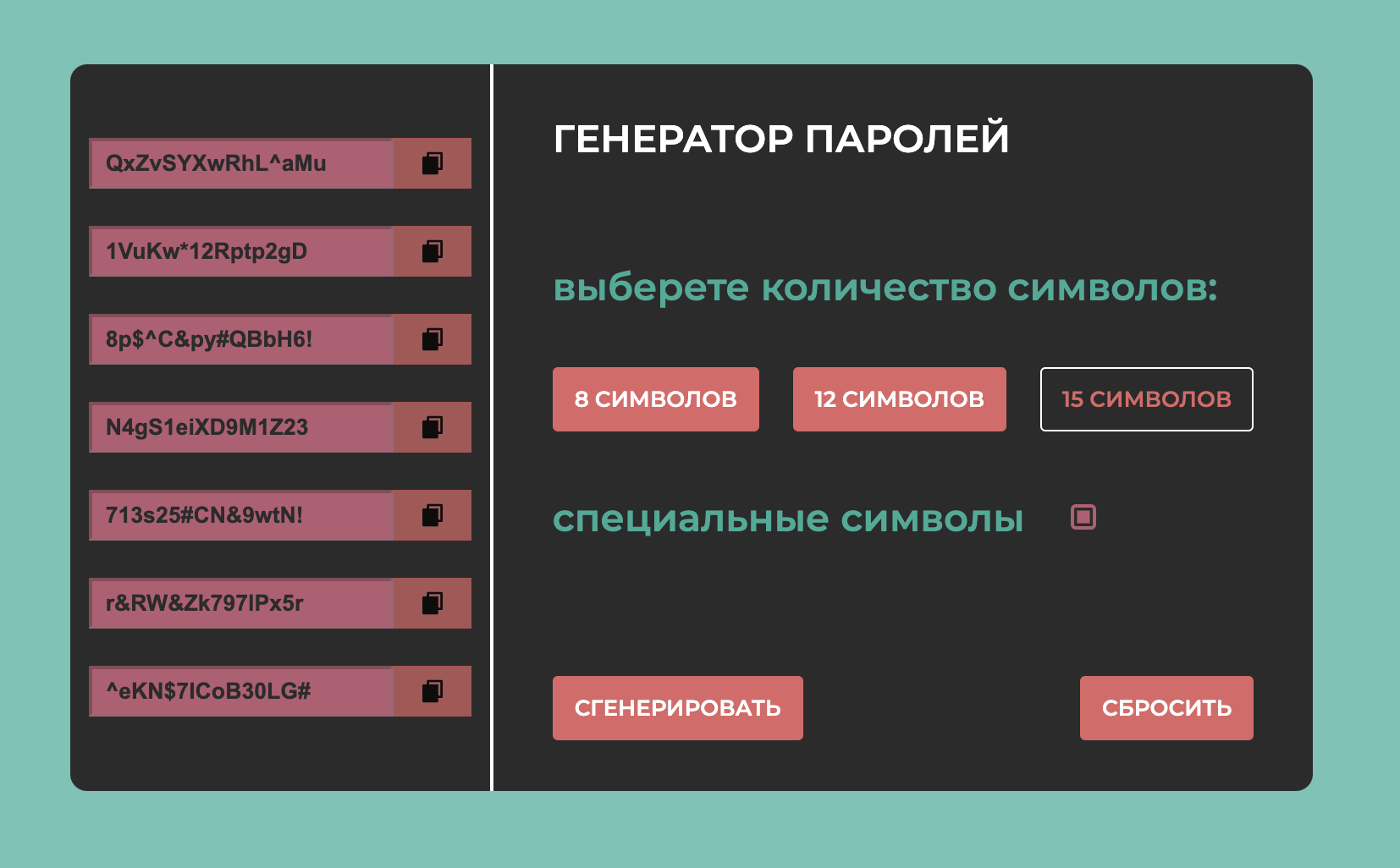
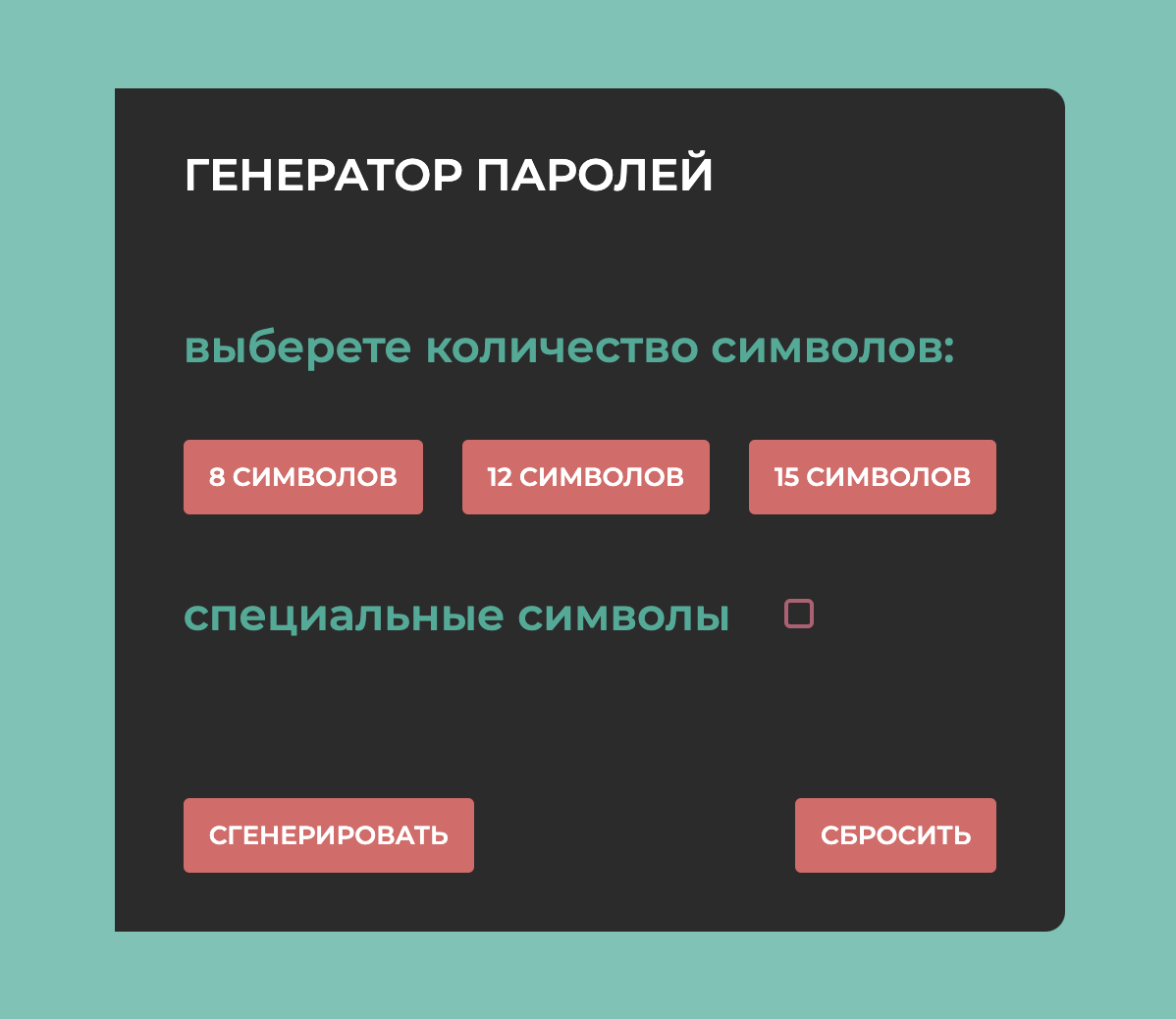
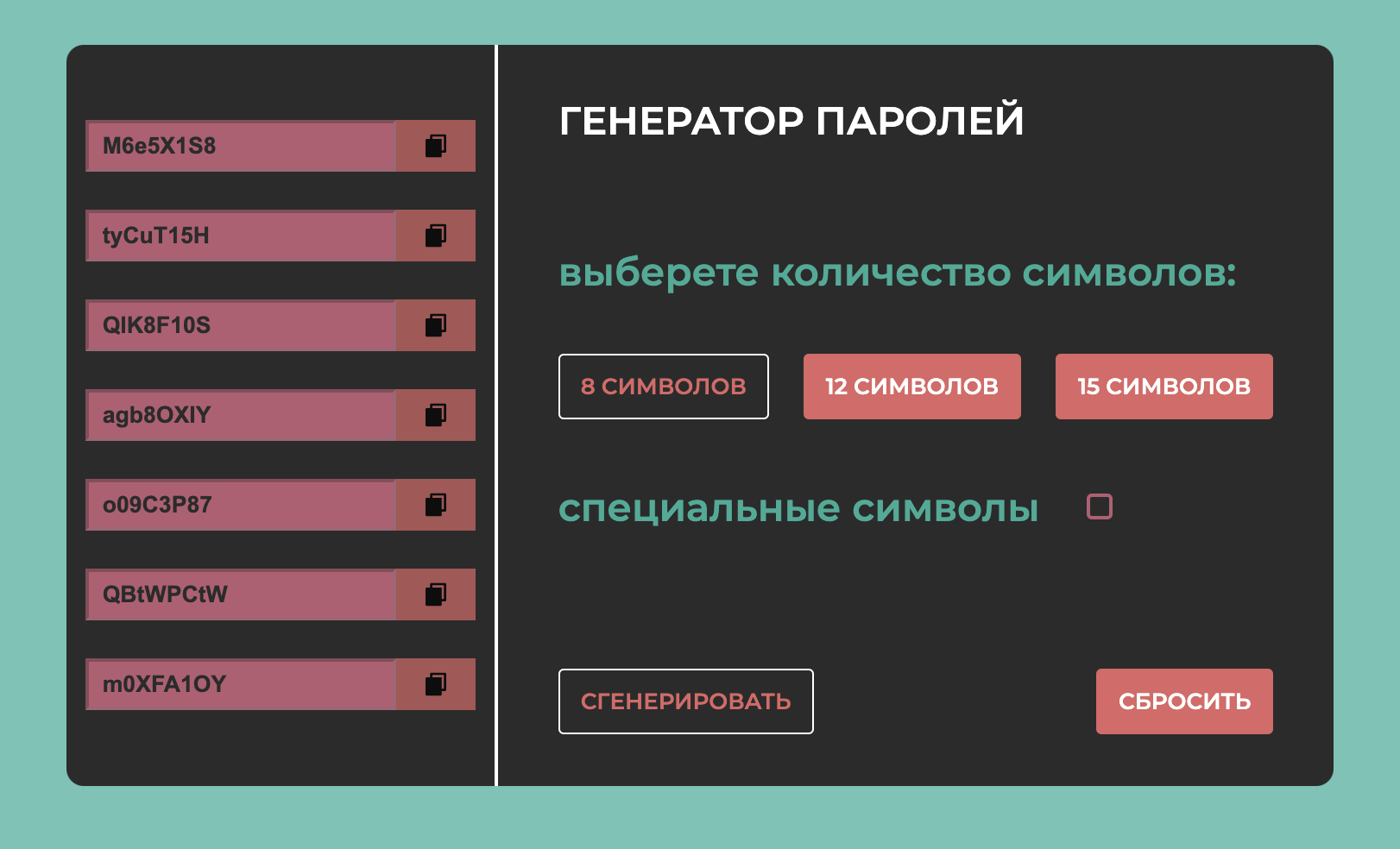
Генератор паролей
Данное web-приложение позволяет генерировать пароль различного уровня сложности. Сложность пароля увеличивается по мере роста символов в нем, а также при добавлении специальных символов
Приложение поддерживает следующий функционал:
- Чтобы начать пользоваться приложением, нужно ввести количество символов, если этого не сделать, - на экране появится всплывающее окно - подсказка
- Есть опция выбора наличия специальных символов в пароле, если она выбрана - в пароль будут случайным образом добавлены специальные симвлолы: ! , @ , # , $ , % , ^ , & , *
- После выбора всех опций, - в версии для компьютеров, ширина экрана которых больше 992px, слева плавно появится боковая панель с набором паролей, случайным образом сгенерированных. В версиях для мобильных устройств - пароли появятся в нижней части экрана
- Доступна функция копирования пароля, для этого нужно кликнуть по соответствующей иконке рядом с паролем
- Если ни один из паролей не понравился, можно снова нажать на кнопку "Сгенерировать" и пароли обновятся
- При клике на кнопку "Сбросить", боковая панель с набором паролей плавно закрывается, все опции сбрасываются
Технологии, инструменты и ссылки на проект:
- Gulp
- JavaScript
- BEM-naming
- SCSS / HTML5
- Ссылка на репозиторий GitHub
- Ссылка на проект